This wiki is no longer being updated as of December 10, 2025.
|
Legacy:Salesforce:Custom Visualforce Pages: Difference between revisions
Created page with "{{LegacyListwareForSalesforceNav |VisualforceCollapse= }} {{CustomTOC}} ==Custom Visualforce Pages== Clean Suite already provides Visualforce pages to use with Contact object..." |
No edit summary |
||
| Line 14: | Line 14: | ||
2. Next, go to Develop -> Pages: | 2. Next, go to Develop -> Pages: | ||
[[File:LWS_Menu_Build-Develop-Pages.png|frame|none|Select the Pages Button]] | [[File:LWS_Menu_Build-Develop-Pages.png|frame|none|alt=LWS Menu Build-Develop-Pages - Melissa Wiki|Select the Pages Button]] | ||
3. You should see a list of Visualforce pages that currently exist within your Salesforce organization. The ones installed by Clean Suite will exist within the MDPESRONATOR namespace. Go ahead and click on the name MD_personatorContact. | 3. You should see a list of Visualforce pages that currently exist within your Salesforce organization. The ones installed by Clean Suite will exist within the MDPESRONATOR namespace. Go ahead and click on the name MD_personatorContact. | ||
[[File:LWS_Menu_Build-DP-PersonatorContact.png|frame|none|Select MD_personatorContact]] | [[File:LWS_Menu_Build-DP-PersonatorContact.png|frame|none|alt=LWS Menu Build-DP-Personator Contact - Melissa Wiki|Select MD_personatorContact]] | ||
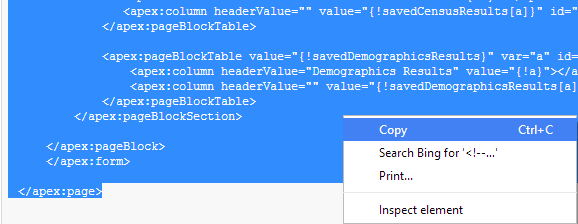
4. In the following page you should the markup for the MD_personatorContact Visualforce page. Highlight and select all the markup starting from <apex:page> down to the closing </apex:page> and copy it. | 4. In the following page you should the markup for the MD_personatorContact Visualforce page. Highlight and select all the markup starting from <apex:page> down to the closing </apex:page> and copy it. | ||
[[File:LWS_Menu_Build-DP-PersonatorContact_Copy.png|frame|none|Copy the Markup]] | [[File:LWS_Menu_Build-DP-PersonatorContact_Copy.png|frame|none|alt=LWS Menu Build-DP-Personator Copy - Melissa Wiki|Copy the Markup]] | ||
5. Go back to Develop->Pages and now click on the New button. | 5. Go back to Develop->Pages and now click on the New button. | ||
[[File:LWS_Visualforce_New.png|frame|none|Click the New Button]] | [[File:LWS_Visualforce_New.png|frame|none|alt=LWS Visualforce - New - Melissa Wiki|Click the New Button]] | ||
6. In the new window, paste in the Visualforce markup that we copied from MD_personatorContact. Replace the appearances of Contact in the markup with Lead. Give an appropriate Label and Name for the Visualforce page. Here’s an example of our new Personator Visualforce page for Leads: | 6. In the new window, paste in the Visualforce markup that we copied from MD_personatorContact. Replace the appearances of Contact in the markup with Lead. Give an appropriate Label and Name for the Visualforce page. Here’s an example of our new Personator Visualforce page for Leads: | ||
[[File:LWS_Visualforce_Edit.png|frame|none|Paste the Markup]] | [[File:LWS_Visualforce_Edit.png|frame|none|alt=LWS Visualforce - Edit - Melissa Wiki|Paste the Markup]] | ||
7. Save the new page. You can now add this Visualforce page to your Leads. For instructions on how to do this, see [[Legacy:Salesforce:Installing Visualforce Pages|Installing Visualforce Pages]]. | 7. Save the new page. You can now add this Visualforce page to your Leads. For instructions on how to do this, see [[Legacy:Salesforce:Installing Visualforce Pages|Installing Visualforce Pages]]. | ||
Latest revision as of 00:34, 13 March 2021
← Legacy:Clean Suite for CRM:Salesforce
| Legacy Salesforce Navigation | |||||
|---|---|---|---|---|---|
| |||||
| |||||
| |||||
|
Custom Visualforce Pages
Clean Suite already provides Visualforce pages to use with Contact objects within Salesforce. If you would like to apply your own customizations or create new pages for other objects, please follow this guide as a model for customization. In this section, we will be creating a new Visualforce to use with Lead objects, using one of the included Visualforce pages for Personator as a template.
1. To start off, go to your Setup menu.
Here’s a guide to find this within Salesforce: https://help.salesforce.com/HTViewHelpDoc?id=basics_nav_setup.htm&language=en_US
2. Next, go to Develop -> Pages:

3. You should see a list of Visualforce pages that currently exist within your Salesforce organization. The ones installed by Clean Suite will exist within the MDPESRONATOR namespace. Go ahead and click on the name MD_personatorContact.

4. In the following page you should the markup for the MD_personatorContact Visualforce page. Highlight and select all the markup starting from <apex:page> down to the closing </apex:page> and copy it.

5. Go back to Develop->Pages and now click on the New button.

6. In the new window, paste in the Visualforce markup that we copied from MD_personatorContact. Replace the appearances of Contact in the markup with Lead. Give an appropriate Label and Name for the Visualforce page. Here’s an example of our new Personator Visualforce page for Leads:

7. Save the new page. You can now add this Visualforce page to your Leads. For instructions on how to do this, see Installing Visualforce Pages.