This wiki is no longer being updated as of December 10, 2025.
|
Express Entry:FAQ: Difference between revisions
No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Express Entry|← Express Entry]] | [[Express Entry|← Express Entry]] | ||
{{CustomTOC}} | {{CustomTOC}} | ||
==What is the coverage of addresses in Global Express Entry?== | |||
The addresses that Global Express Entry return correspond only to verified deliverable addresses (Delivery Point Validated in USPS CASS terms). This means Global Express Entry will not return as valid any "interpolated" addresses or echo back the user input, especially the premise number, in a search. | |||
For example, take the address "8900 West Michigan Avenue, Saline, MI 48176". This address is plotted next to a field in Google Maps on the middle of West Michigan Avenue, but is not a valid delivery point. Global Express Entry will return result code <code>XS03</code>, "The search was completed and no results found." This illustrates the difference between the Global Express Entry Web Service and Google Maps. We partner with the respective postal agencies of various countries (USPS, AUS POST, Canada Post, Royal Mail, EIR Code) to provide this accurate address data. | |||
Global Express Entry will also return a list of suites at an address in countries that support this. For example the apartment building at "1320 Porter St, Dearborn MI 48124" has 20 apartments and can be found with a search term of Address Line 1 plus city name, "1320 Porter St Dearborn". The entry that is not the landlord/lobby contains the following list of suites: | |||
<pre><SubBuilding>Apt 72,Apt 73,Apt 74,Apt 75,Apt 76,Apt 77,Apt 78,Apt 79,Apt 80,Apt 81,Apt 82,Apt 83,Apt 84,Apt 85,Apt 86,Apt 87,Apt 88,Apt 89,Apt 90,Apt 91</SubBuilding></pre> | |||
So you can integrate a search all the way down to the subbuilding level in your web site or application. | |||
Support is now present for searching suites and apartments directly, so that you can enter "1320 Porter St apt 78" and return this address directly. | |||
==What Languages Does Global Express Entry Support?== | |||
Global Express Entry supports the following languages accessed by the <code>&nativecharset</code> parameter (please see [[Express Entry:GlobalExpressFreeForm|Global Express Free Form]] for use): | |||
*Cyrillic (Russia) | |||
*Greek (Greece) | |||
*Hebrew (Israel) | |||
*Kanji (Japan) | |||
*Simplified Chinese (China) | |||
*Arabic (United Arab Emirates) | |||
*Thai (Thailand) | |||
*Hangul (South Korea) | |||
==Does Express Entry Support Throttling and Debouncing?== | ==Does Express Entry Support Throttling and Debouncing?== | ||
Javascript/JQuery/JQuery-UI supports debouncing or throttling AJAX requests to the Global Express Entry Web Service with the delay parameter, as shown in the sample code. This is important to the user experience as it allows the user the freedom of typing into the input box on a web page without waiting for the Web Service to respond. To demonstrate, take for example typing in the address 22382 Avenida Empresa, Rancho Santa Margarita 92688: | Javascript/JQuery/JQuery-UI supports debouncing or throttling AJAX requests to the Global Express Entry Web Service with the delay parameter, as shown in the sample code. This is important to the user experience as it allows the user the freedom of typing into the input box on a web page without waiting for the Web Service to respond. To demonstrate, take for example typing in the address 22382 Avenida Empresa, Rancho Santa Margarita 92688: | ||
| Line 15: | Line 39: | ||
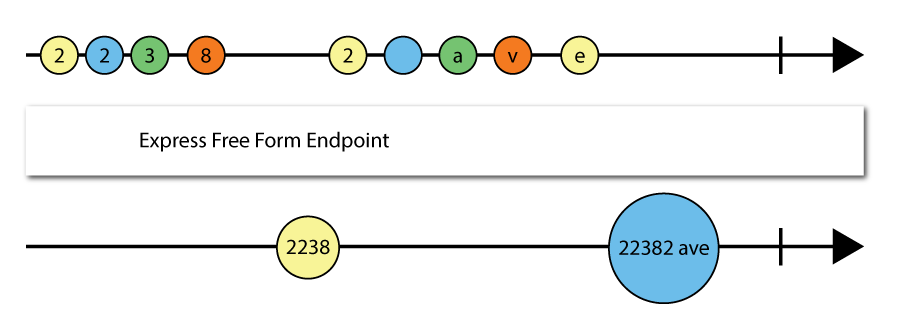
The second request fires with the search term ‘22382 ave’, which is sufficient to find the address. As you may have noticed, only 2 web service requests were made with JQuery’s built-in debouncing and throttling. This is the multitasking effect, allowing the user to type while making web service requests in the background. Otherwise the page will make one request per keystroke, effectively holding up the user while network operations complete. | The second request fires with the search term ‘22382 ave’, which is sufficient to find the address. As you may have noticed, only 2 web service requests were made with JQuery’s built-in debouncing and throttling. This is the multitasking effect, allowing the user to type while making web service requests in the background. Otherwise the page will make one request per keystroke, effectively holding up the user while network operations complete. | ||
:[[File:GEE_MarbleDiagram-Debouncing.png|none]] | |||
With JQuery-UI this structure is built-in. It is not necessary to use plain JavaScript to set up the pick list or complex Reactive Extensions to buffer the input. It is all handled through the delay parameter in JQuery and JQuery-UI. | With JQuery-UI this structure is built-in. It is not necessary to use plain JavaScript to set up the pick list or complex Reactive Extensions to buffer the input. It is all handled through the delay parameter in JQuery and JQuery-UI. | ||
| Line 28: | Line 55: | ||
==What are the requirements for Express Entry?== | ==What are the requirements for Express Entry?== | ||
Express Entry consists of a web service which is accessed by your client. The client code can be any language that supports REST | Express Entry consists of a web service which is accessed by your client. The client code can be any language that supports REST queries and XML, JSON, or JSONP responses. | ||
Sample code is available in C#.NET, Visual BASIC.NET, and JavaScript/JQuery. | Sample code is available in C#.NET, Visual BASIC.NET, and JavaScript/JQuery. | ||
Latest revision as of 01:30, 4 March 2023
What is the coverage of addresses in Global Express Entry?
The addresses that Global Express Entry return correspond only to verified deliverable addresses (Delivery Point Validated in USPS CASS terms). This means Global Express Entry will not return as valid any "interpolated" addresses or echo back the user input, especially the premise number, in a search.
For example, take the address "8900 West Michigan Avenue, Saline, MI 48176". This address is plotted next to a field in Google Maps on the middle of West Michigan Avenue, but is not a valid delivery point. Global Express Entry will return result code XS03, "The search was completed and no results found." This illustrates the difference between the Global Express Entry Web Service and Google Maps. We partner with the respective postal agencies of various countries (USPS, AUS POST, Canada Post, Royal Mail, EIR Code) to provide this accurate address data.
Global Express Entry will also return a list of suites at an address in countries that support this. For example the apartment building at "1320 Porter St, Dearborn MI 48124" has 20 apartments and can be found with a search term of Address Line 1 plus city name, "1320 Porter St Dearborn". The entry that is not the landlord/lobby contains the following list of suites:
<SubBuilding>Apt 72,Apt 73,Apt 74,Apt 75,Apt 76,Apt 77,Apt 78,Apt 79,Apt 80,Apt 81,Apt 82,Apt 83,Apt 84,Apt 85,Apt 86,Apt 87,Apt 88,Apt 89,Apt 90,Apt 91</SubBuilding>
So you can integrate a search all the way down to the subbuilding level in your web site or application.
Support is now present for searching suites and apartments directly, so that you can enter "1320 Porter St apt 78" and return this address directly.
What Languages Does Global Express Entry Support?
Global Express Entry supports the following languages accessed by the &nativecharset parameter (please see Global Express Free Form for use):
- Cyrillic (Russia)
- Greek (Greece)
- Hebrew (Israel)
- Kanji (Japan)
- Simplified Chinese (China)
- Arabic (United Arab Emirates)
- Thai (Thailand)
- Hangul (South Korea)
Does Express Entry Support Throttling and Debouncing?
Javascript/JQuery/JQuery-UI supports debouncing or throttling AJAX requests to the Global Express Entry Web Service with the delay parameter, as shown in the sample code. This is important to the user experience as it allows the user the freedom of typing into the input box on a web page without waiting for the Web Service to respond. To demonstrate, take for example typing in the address 22382 Avenida Empresa, Rancho Santa Margarita 92688:
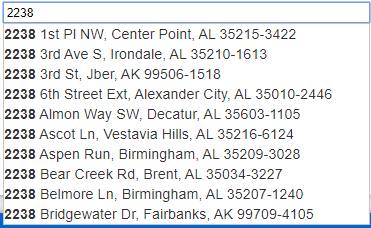
The user types in 2238 and is presented with a list of options. If there was no throttling or debouncing, the user would have to wait until the service responds after each keystroke:
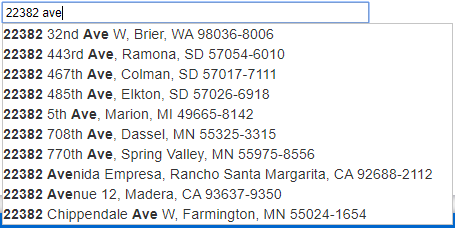
The list of options encourages the user to keep typing to narrow down the list. Behind the scenes, JQuery is waiting for the user to stop typing for the amount of time set with delay . When this amount of time is elapsed, the request fires. The user continues typing until ‘22382 ave’ is entered, then pauses again:
The second request fires with the search term ‘22382 ave’, which is sufficient to find the address. As you may have noticed, only 2 web service requests were made with JQuery’s built-in debouncing and throttling. This is the multitasking effect, allowing the user to type while making web service requests in the background. Otherwise the page will make one request per keystroke, effectively holding up the user while network operations complete.
With JQuery-UI this structure is built-in. It is not necessary to use plain JavaScript to set up the pick list or complex Reactive Extensions to buffer the input. It is all handled through the delay parameter in JQuery and JQuery-UI.
Integrating this code into your web page is simple, just make an identifier for your input field with ‘id=<enter_id_here>’, reference it in the JQuery code and add the necessary JQuery and Jquery-UI libraries (plus API key).
In the Fielded Input example or the sales demo page, my address A is in city B. Why does A appear also in city C?
Due to the presence of non-official cities (vanity names), Fielded Input is set up not to pass the city name. This means that your address, after selecting the ZIP code, may appear to be in both cities B and C if you test the data. Fielded Input is set up to search the ZIP Code, not the city, for a given address.
Why is the city returned different than expected?
In Free Form Entry, only the official U.S. Postal Service deliverable city names show up in a given ZIP code. This means that when entering an address, you may be given a city different than your expected city. Because of the way standardization is for addresses within the United States Postal Service and the data, the address that Express Entry returns is actually the official deliverable city for that ZIP code. Deliverability is not affected by the city being different than expected in this case.
What are the requirements for Express Entry?
Express Entry consists of a web service which is accessed by your client. The client code can be any language that supports REST queries and XML, JSON, or JSONP responses.
Sample code is available in C#.NET, Visual BASIC.NET, and JavaScript/JQuery.
How does Express Entry work?
The client code forms a secure query in REST (the Web standard.) For example:
https://expressentry.melissadata.net/web/ExpressAddress?id=[LicenseKey]&maxrecords=10&format=XML&line1=9000+R
This consumes (receives) the completed information via XML or JSON. Using the Visual Studio libraries, parsing XML is simple – just search for the desired node using a string and traverse the siblings (see samples).
How many keystrokes can I expect to save?
With Express Entry, you can expect to cut your keystrokes in half.
I found an address that is not in the system. What should I do?
Your code will need to support the entry of the full address if it is not found in the database.