This wiki is no longer being updated as of December 10, 2025.
|
Express Entry Desktop:Manage Input Template: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{ExpressEntryDesktopNav | |||
|OverviewCollapse= | |||
{ | }} | ||
{ | |||
| | |||
Latest revision as of 23:20, 23 November 2015
← Express Entry Desktop Reference
| Express Entry Desktop Navigation | ||||||
|---|---|---|---|---|---|---|
| ||||||
| Tutorial | ||||||
|
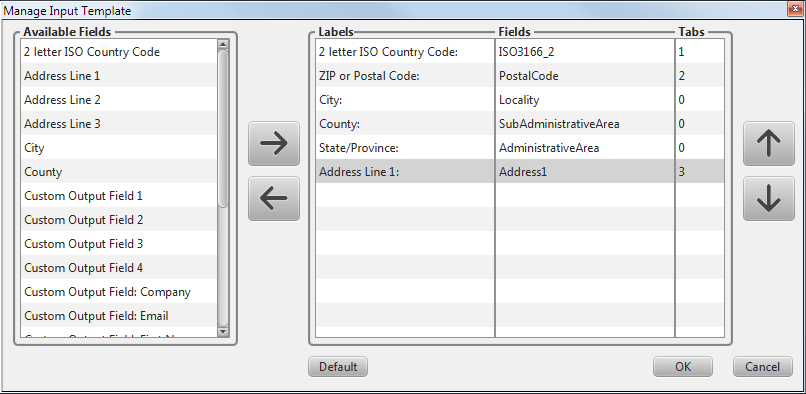
Manage Input Template is located under Settings > Manage Input Template.

Available Fields
This list displays all available input fields.
Use the left and right arrow buttons to the right of this section to add the selected field to the field order list.
Field Order
This list displays the format field labels, the format fields, and their tabbing order.
Use the up and down buttons to the right of this section to arrange the order of the selected elements in this section.
- Labels
- A descriptive label you can assign to the selected input field.
- Double-click to edit.
- Fields
- The type of input field.
- Tabs
- The tab order of the selected input field.
- Double-click to edit.
- Default
- Clicking this button will reset the input template to the default template.