This wiki is no longer being updated as of December 10, 2025.
|
Salesforce:Lightning Quick Actions: Difference between revisions
Jump to navigation
Jump to search
Created page with "← Clean Suite for CRM:Salesforce {{CustomTOC}} ==Quick Actions== Quick actions allow CleanSuite users to quickly process single record..." |
m Admin moved page Salesforce:Lightning Components to Salesforce:Lightning Quick Actions without leaving a redirect |
(No difference)
| |
Revision as of 23:06, 10 March 2020
← Clean Suite for CRM:Salesforce
Quick Actions
Quick actions allow CleanSuite users to quickly process single records on demand in one click of the mouse.
These actions are available for the following CleanSuite services: Personator, BusinessCoder, Global Address, Global Email, and Global Phone.
Set Up
Setting up quick actions is fast and easy.
- Start by navigating into Salesforce Setup, then head into the Object Manager and select the object you wish to add a Lightning Quick Action to. In this example we are using the Contact object.
- Select Buttons, Links, and Actions and click New Action.
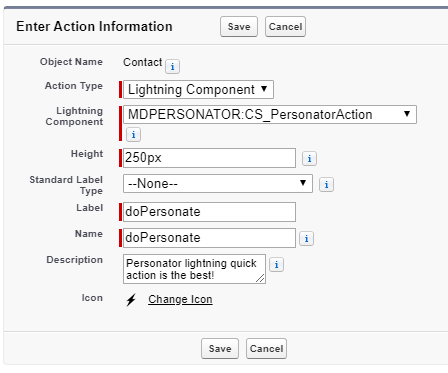
- In the Action Type dropdown choose Lightning Component.
- In the Lightning Component dropdown set the component as desired. In this example, we are using Personator so we selected
MDPERSONATOR:CS_PersonatorAction. Set Label, name, and description as desired. Note that the Label field is how the button will display to your users. Click Save when you are done. - Navigate back to the Object Manager and select the object we were working with again. In this example we select Contact because we are working with the Contact Object.
- Select Page Layouts and choose the Layout you wish to modify.
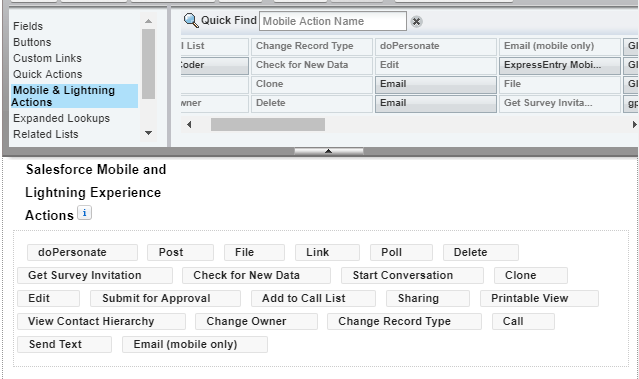
- In the Layout menu, select the Mobile & Lightning Actions category. Find the button we created in step #4 and drag it into the Salesforce Mobile and Lightning Experience Actions section as desired. When done, click Save at the top.
- Navigate to the object we just modified and confirm that our lightning quick action is available.