This wiki is no longer being updated as of December 10, 2025.
|
Express Entry:FAQ
Does Express Entry Support Throttling and Debouncing?
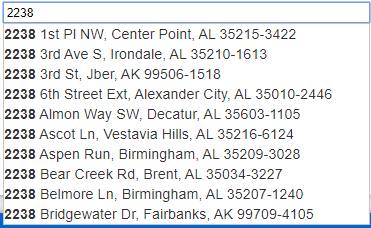
Javascript/JQuery/JQuery-UI supports debouncing or throttling AJAX requests to the Global Express Entry Web Service with the delay parameter, as shown in the sample code. This is important to the user experience as it allows the user the freedom of typing into the input box on a web page without waiting for the Web Service to respond. To demonstrate, take for example typing in the address 22382 Avenida Empresa, Rancho Santa Margarita 92688:
The user types in 2238 and is presented with a list of options. If there was no throttling or debouncing, the user would have to wait until the service responds after each keystroke:
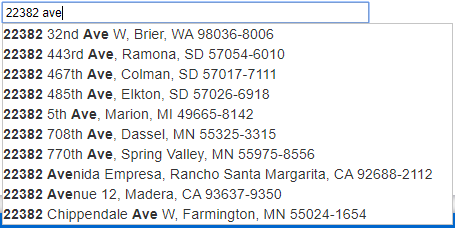
The list of options encourages the user to keep typing to narrow down the list. Behind the scenes, JQuery is waiting for the user to stop typing for the amount of time set with delay . When this amount of time is elapsed, the request fires. The user continues typing until ‘22382 ave’ is entered, then pauses again:
The second request fires with the search term ‘22382 ave’, which is sufficient to find the address. As you may have noticed, only 2 web service requests were made with JQuery’s built-in debouncing and throttling. This is the multitasking effect, allowing the user to type while making web service requests in the background. Otherwise the page will make one request per keystroke, effectively holding up the user while network operations complete.
With JQuery-UI this structure is built-in. It is not necessary to use plain JavaScript to set up the pick list or complex Reactive Extensions to buffer the input. It is all handled through the delay parameter in JQuery and JQuery-UI.
Integrating this code into your web page is simple, just make an identifier for your input field with ‘id=<enter_id_here>’, reference it in the JQuery code and add the necessary JQuery and Jquery-UI libraries (plus API key).
In the Fielded Input example or the sales demo page, my address A is in city B. Why does A appear also in city C?
Due to the presence of non-official cities (vanity names), Fielded Input is set up not to pass the city name. This means that your address, after selecting the ZIP code, may appear to be in both cities B and C if you test the data. Fielded Input is set up to search the ZIP Code, not the city, for a given address.
Why is the city returned different than expected?
In Free Form Entry, only the official U.S. Postal Service deliverable city names show up in a given ZIP code. This means that when entering an address, you may be given a city different than your expected city. Because of the way standardization is for addresses within the United States Postal Service and the data, the address that Express Entry returns is actually the official deliverable city for that ZIP code. Deliverability is not affected by the city being different than expected in this case.
What are the requirements for Express Entry?
Express Entry consists of a web service which is accessed by your client. The client code can be any language that supports REST or JSONP queries and XML or JSON responses.
Sample code is available in C#.NET, Visual BASIC.NET, and JavaScript/JQuery.
How does Express Entry work?
The client code forms a secure query in REST (the Web standard.) For example:
https://expressentry.melissadata.net/web/ExpressAddress?id=[LicenseKey]&maxrecords=10&format=XML&line1=9000+R
This consumes (receives) the completed information via XML or JSON. Using the Visual Studio libraries, parsing XML is simple – just search for the desired node using a string and traverse the siblings (see samples).
How many keystrokes can I expect to save?
With Express Entry, you can expect to cut your keystrokes in half.
I found an address that is not in the system. What should I do?
Your code will need to support the entry of the full address if it is not found in the database.