Legacy:Salesforce:Express Entry Component
Jump to navigation
Jump to search
← Legacy:Clean Suite for CRM:Salesforce
| Legacy Salesforce Navigation | |||||
|---|---|---|---|---|---|
| |||||
| |||||
| |||||
|
Clean Suite provides an ExpressEntry component that integrates address auto completion within Salesforce. To begin installing this component, access your Setup menu.
Here’s a guide to find this within Salesforce: https://help.salesforce.com/HTViewHelpDoc?id=basics_nav_setup.htm&language=en_US
Method #1 – Override New/Edit Actions
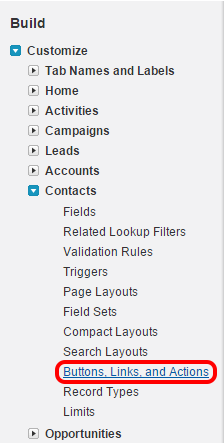
- In Setup, go to Customize -> Contacts -> Buttons, Links, and Actions:
- Click the blue Edit link next to New in the Label column:
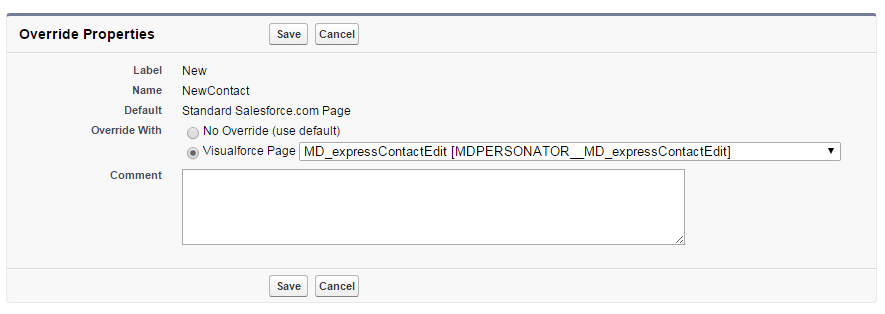
- Next to Override With, select Visualforce Page and then select MD_expressContactEdit from the dropdown:
- Click Save. You can also repeat steps 2 & 3 for the Edit action.
- Create a new contact in Salesforce. When creating a new contact, ensure that you see apex/MD_expressContactEdit somewhere in your URL to make sure that the Visualforce page selected in step 3 is being used.
- For example:
- On the New contact page, we will now begin mapping the fields on this page. To map in the Mailing address fields, start off by getting the ID’s of each input element. Getting the ID’s will differ between browsers. As an example, in Chrome you can right click on the text field then click on Inspect element. This will bring up a panel in Chrome where you can find the id (id=”….) in the selected element:
- On a separate browser window or tab, go to the tab Clean Suite Express Entry Maps and then click on the New button to create a new Express Entry map:
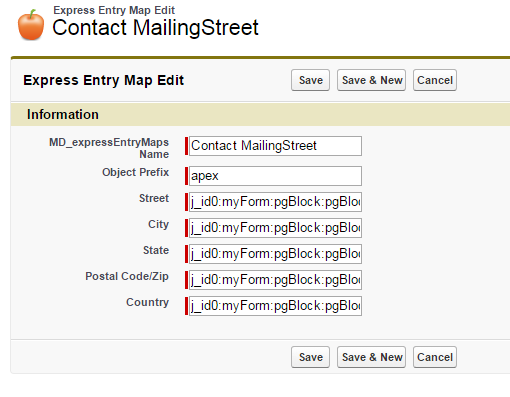
- On the Express Entry Map Edit page, give the new mapping a name (something like Contact MailingStreet) and then for Object Prefix enter in apex. For the street, city, state, zip & country fields, copy and paste in the id’s that you’ve extracted from the other browser tab/window as detailed back in step 5. Save the mapping when finished:
- After saving the mapping, if you now reload the new contact page or create a new contact, clicking on the Mailing Street field will now auto populate the Mailing Country field with the default country specified in Clean Suite Administration->Express Entry->Default country. Typing in the Mailing Street field will return suggestions based on the country entered in the Mailing Country field. Double clicking on the street field will clear out input fields. If this all works, then you have set up Express Entry successfully. For the Contact object, you can create a new Express Entry map for the Other address fields. Simply just follow the same steps that was done in this tutorial for the Mailing address fields.
Method #2 – Add component to page layout
If overriding the New/Edit actions of your objects is not a viable option, the other method is to add an Express Entry component in to your Salesforce object’s page layout (what you see when you view the record). Using the Contact object as an example:
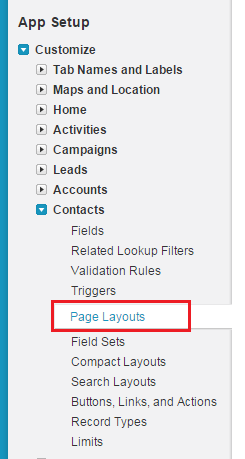
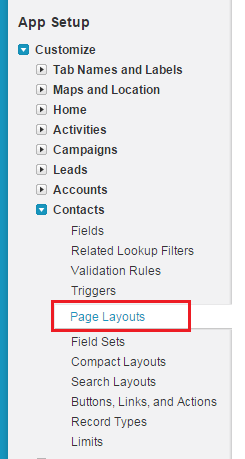
- In Setup, go to Customize -> Contacts ->Page Layouts:
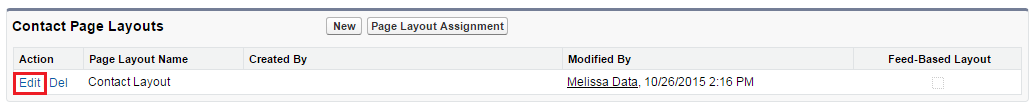
- Edit the page layout that you want to add the Express Entry component to:
- On the Edit Page Layout page, you’ll most likely want to create a new 1-Column Visualforce Page section in your page layout to contain the ExpressEntry component:
- From the Visualforce Pages category, drag and drop MD_expressEntry to the new section created in the previous step:
- Save the page layout.
- On a separate browser window or tab, go to the tab Clean Suite Express Entry Maps and then click on the New button to create a new Express Entry map:
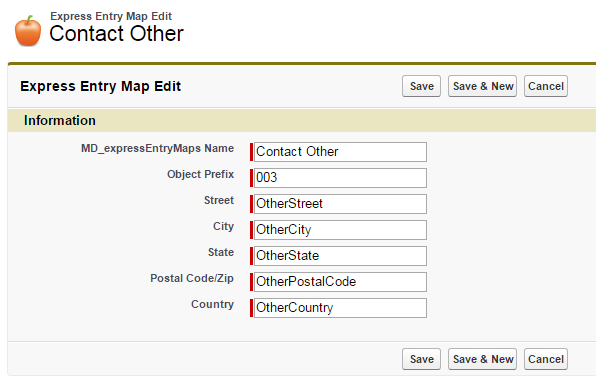
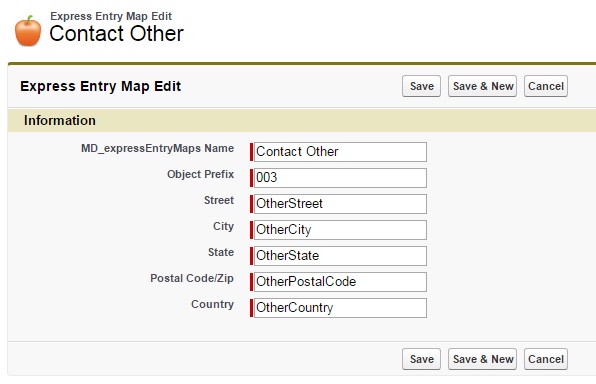
- The Visualforce page that we added into the page layout back in step 4 contains two instances of the Express Entry Visualforce component (one for Mailing and another for Other). Therefore, create two mappings as such depicted below:
- Contact Mailing
- Contact Other
- After creating and saving both of these mappings, if you now view a Contact record the Express Entry components will now function:
Mobile
ExpressEntry is also available as a Salesforce1 mobile component. Using the Contact object as an example:
- Under Salesforce’s setup menu, go to Customize -> Contacts -> Page Layouts:
- Edit the page layout that you want to add the Express Entry mobile component to:
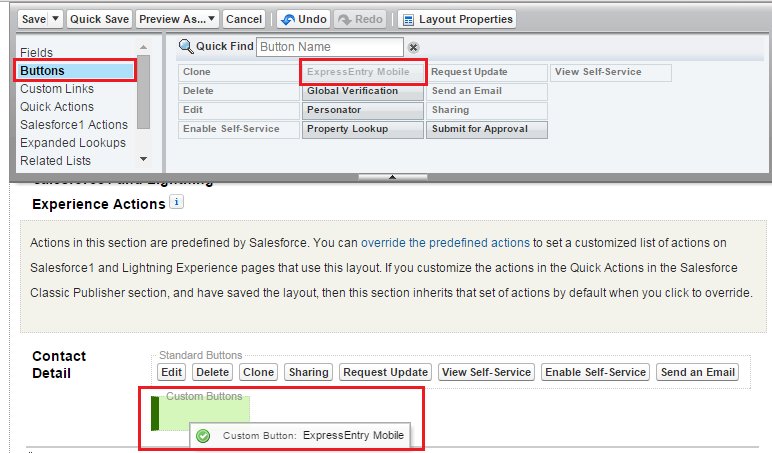
- Go to the Buttons category and drag and drop ExpressEntry Mobile into the Custom Buttons section. Save the changes made to the layout:
- On a separate browser window or tab, go to the tab Clean Suite Express Entry Maps and then click on the New button to create a new Express Entry map:
- The Visualforce page that we added into the page layout back in step 4 contains two instances of the Express Entry Visualforce component (one for Mailing and another for Other). Therefore, create two mappings as such depicted below:
- Contact Mailing
- Contact Other
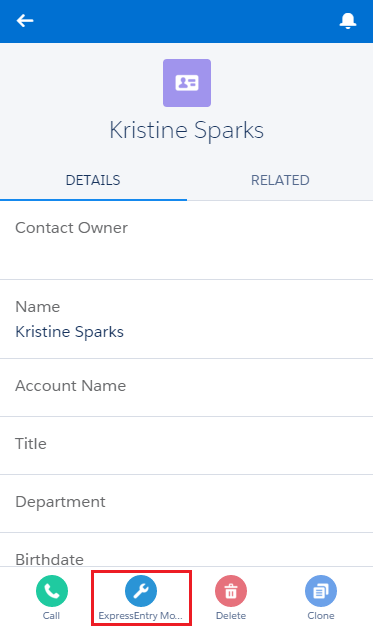
- Go into Salesforce1 and try viewing a Contact. You will now see ExpressEntry mobile as one of the buttons available for Contacts:
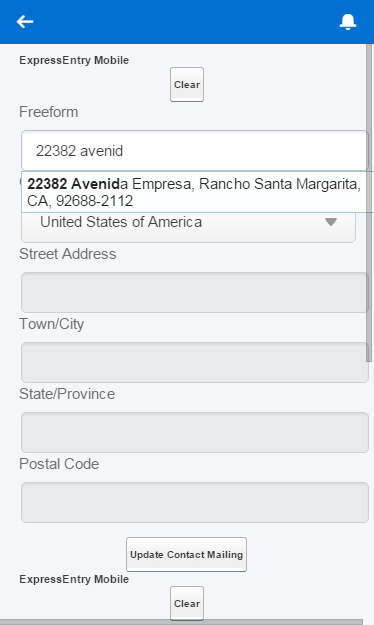
- Clicking on the button will bring up the ExpressEntry component which you can then begin to type an address into: