This wiki is no longer being updated as of December 10, 2025.
|
Salesforce:Express Entry Lightning Action Override: Difference between revisions
Jump to navigation
Jump to search
m Admin moved page Salesforce:Express Entry Contact Lightning Override to Salesforce:Express Entry Lightning Action Override: Name Change |
No edit summary |
||
| Line 6: | Line 6: | ||
This page will guide you in enabling Express Entry in your Salesforce Environment: | This page will guide you in enabling Express Entry in your Salesforce Environment: | ||
'''Sample Code:''' https://download.melissadata.com/updates/ExpressEntryLightningActionOverride_NEW.zip | |||
==Create the base Lightning Component to hold our override code== | ==Create the base Lightning Component to hold our override code== | ||
Latest revision as of 01:32, 1 December 2022
← Clean Suite for CRM:Salesforce
This page will guide you in enabling Express Entry in your Salesforce Environment:
Sample Code: https://download.melissadata.com/updates/ExpressEntryLightningActionOverride_NEW.zip
Create the base Lightning Component to hold our override code
- Open the Dev Console by clicking the “gear” icon at the top right and clicking “Developer Console”.
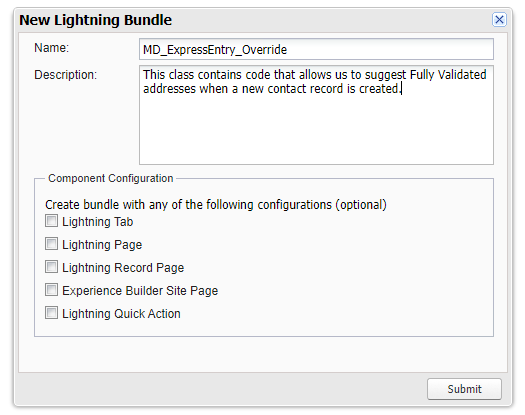
- In the Dev Console, click “File -> New” and choose “Lightning Component”.
- Fill out the New Lightning Component form. The Name field should be descriptive for future reference. In our case we chose to name it “MD_ExpressEntry_Override”. The Description field is optional.
Copy and Paste the Component code into the .cmp file
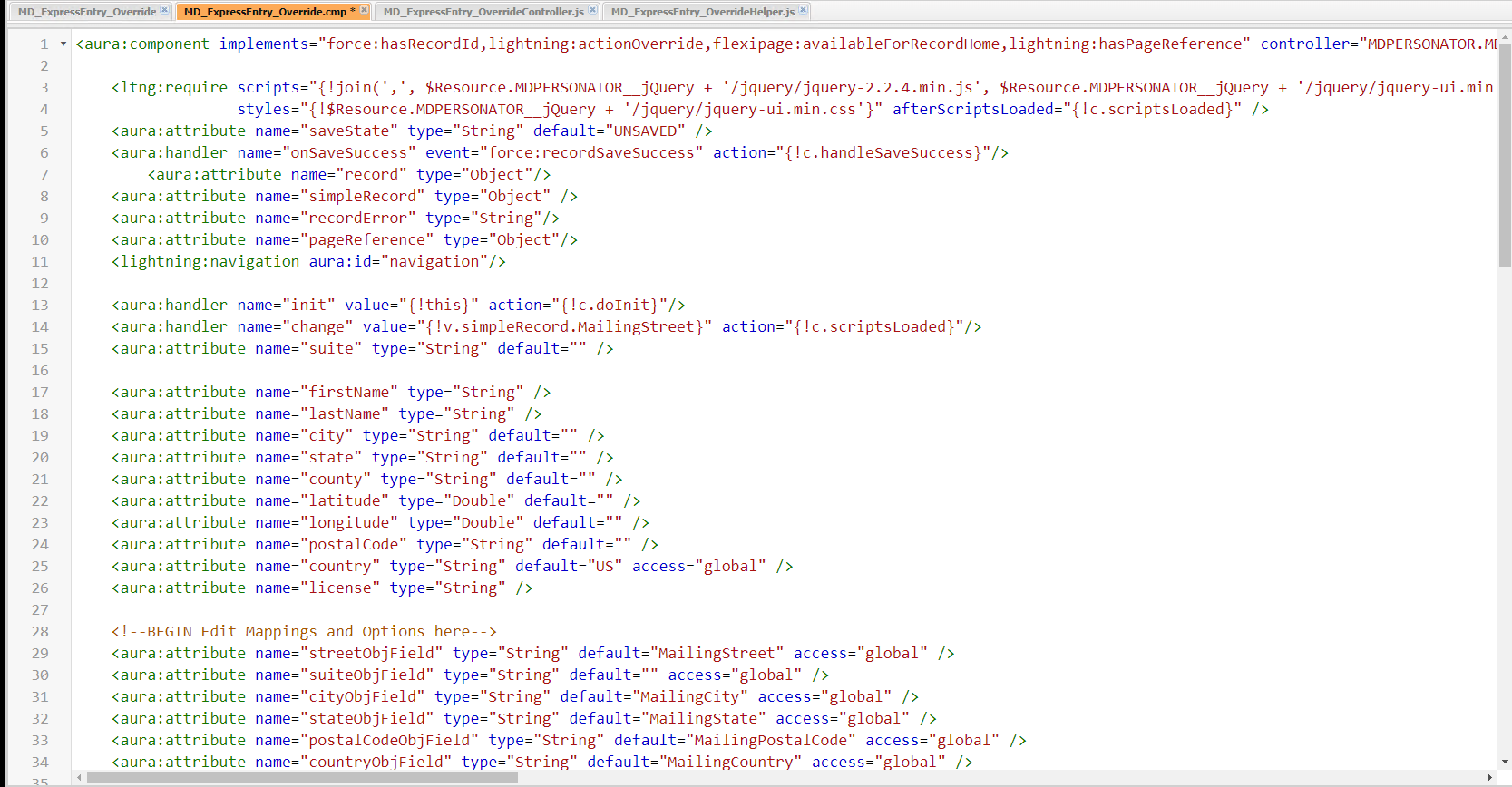
- Open the “ExpressEntryNew.cmp” file and copy the contents to your clipboard.
- Open the Component file of your new lightning component and paste the content inside, overwriting the existing content. In our case this file is named “
MD_ExpressEntry_Override.cmp”. - Hit Ctrl+S to save the current file.
Copy and Paste the Controller code into the Controller .js file
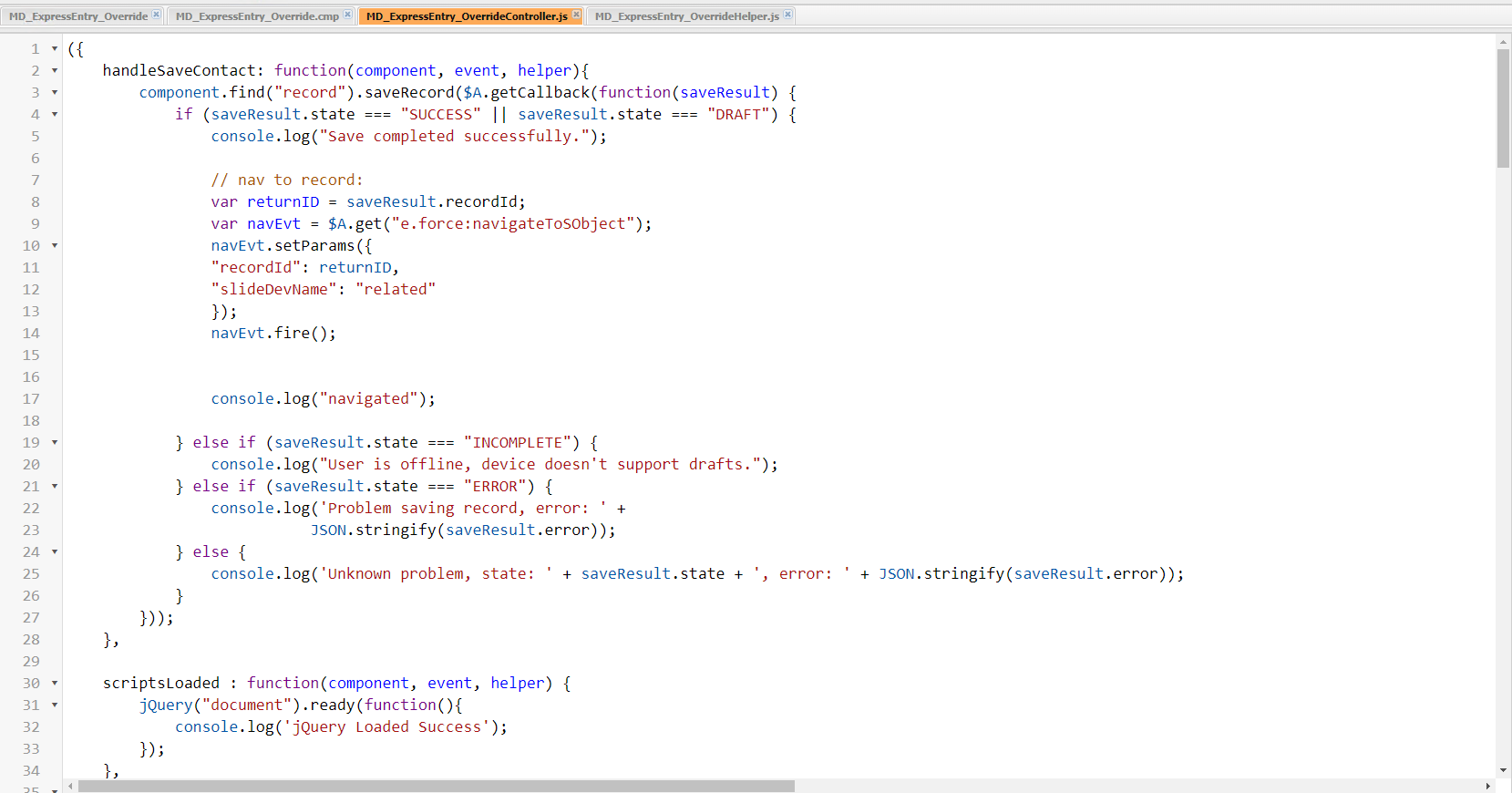
- Open the “ExpressEntryNewController.js” file and copy the contents to your clipboard.
- Open the Controller file of your new lightning component and paste the content inside, overwriting the existing content. In our case this file is named “
MD_ExpressEntry_OverrideController.js”. - Hit Ctrl+S to save the current file.
Copy and Paste the Helper code into the helper .js file
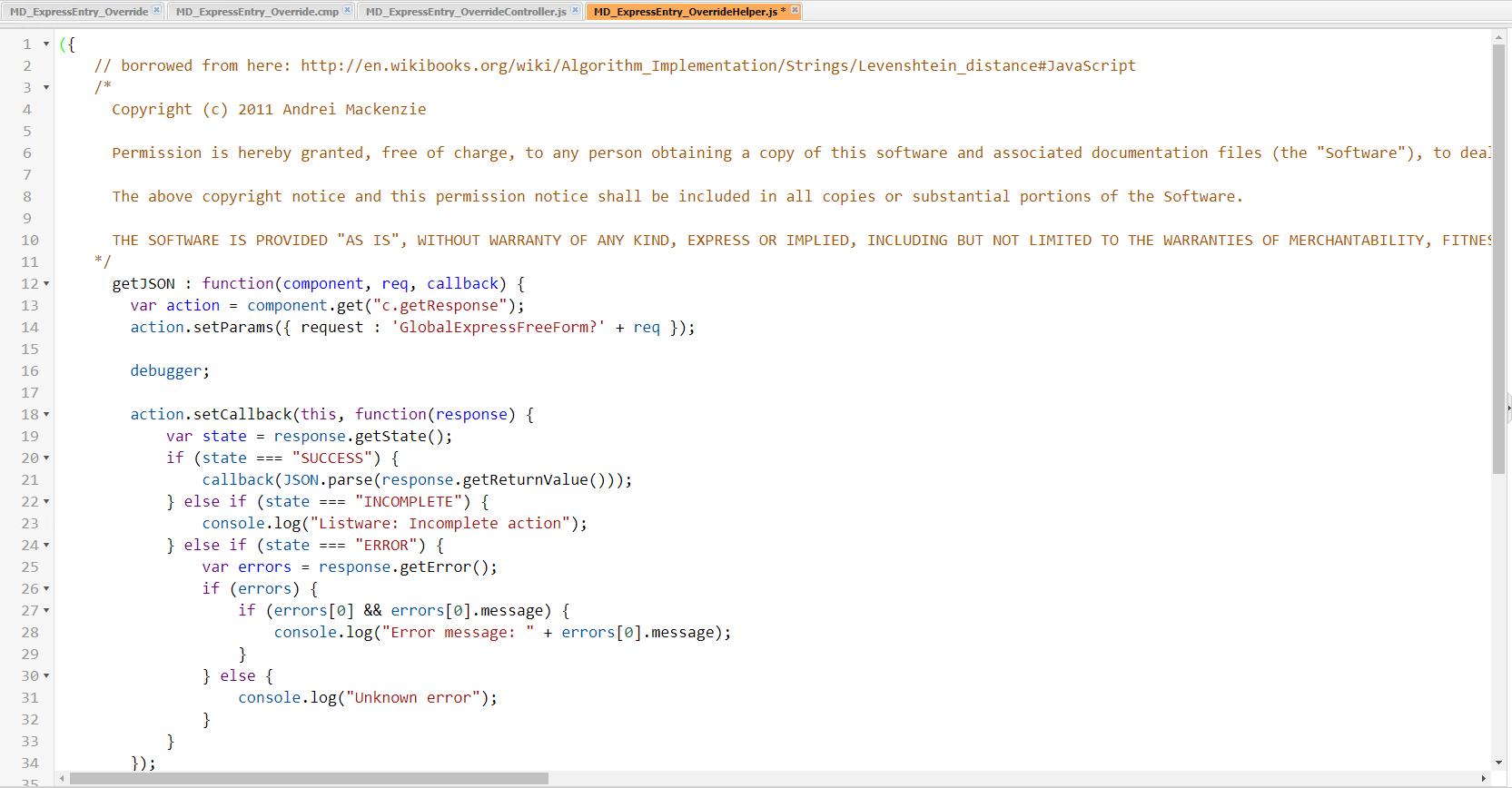
- Open the “ExpressEntryNewHelper.js” file and copy the contents to your clipboard.
- Open the Helper file of your new lightning component and paste the content inside, overwriting the existing content. In our case this file is named “
MD_ExpressEntry_OverrideHelper.js”. - Hit Ctrl+S to save the current file.
Override the default “NEW” action with our newly created Lightning Component
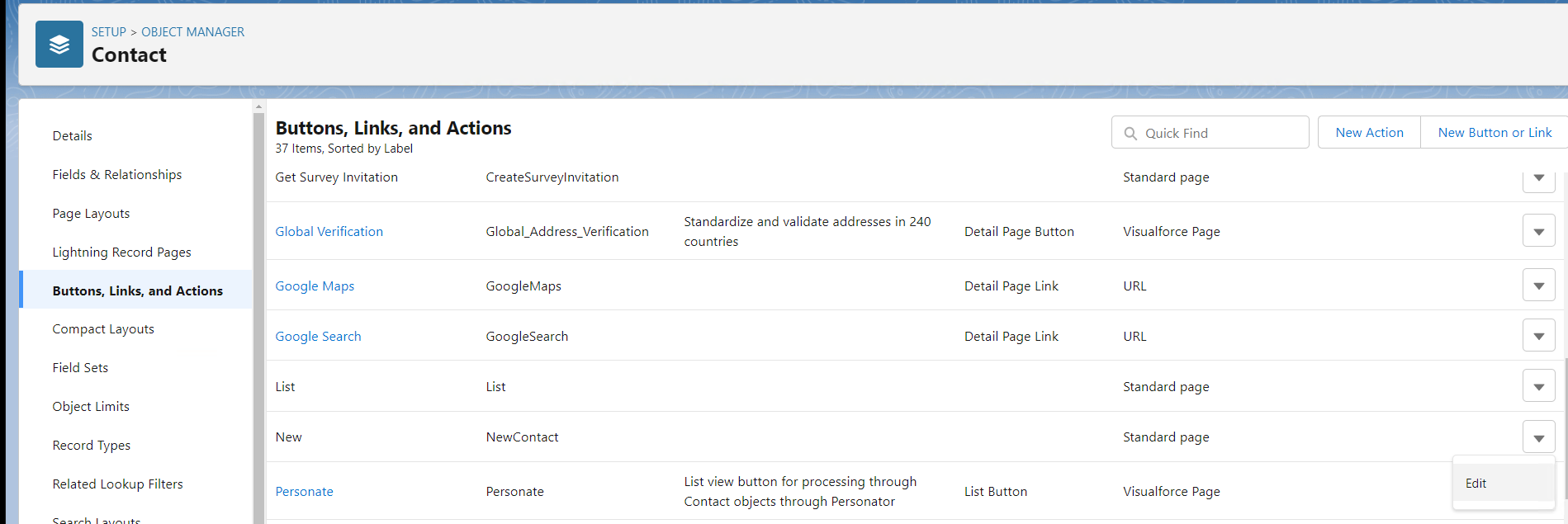
- At the top right, click “Setup” and then Select “Object Manager” on the Setup tab.
- Navigate to the Contact object and select “Buttons Links, and Actions” on the left navigation tab.
- Find the “NEW” action and click the drop down on the right and click “Edit”.
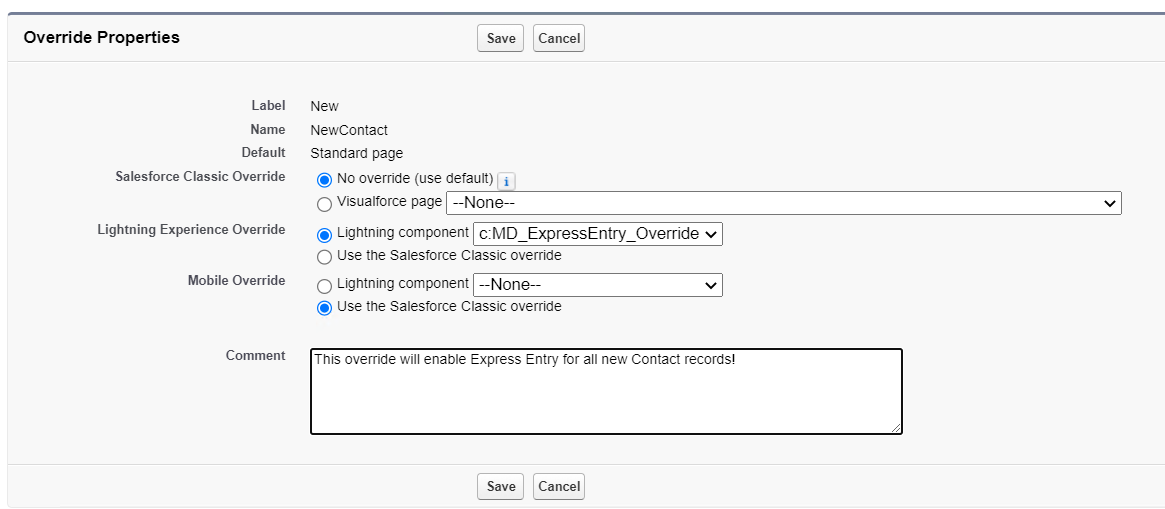
- Select the “Lightning Component” radio button on the “Lightning Experience Override” section and chose our newly created component from the drop down list. Then Click Save.
Validate that our component works
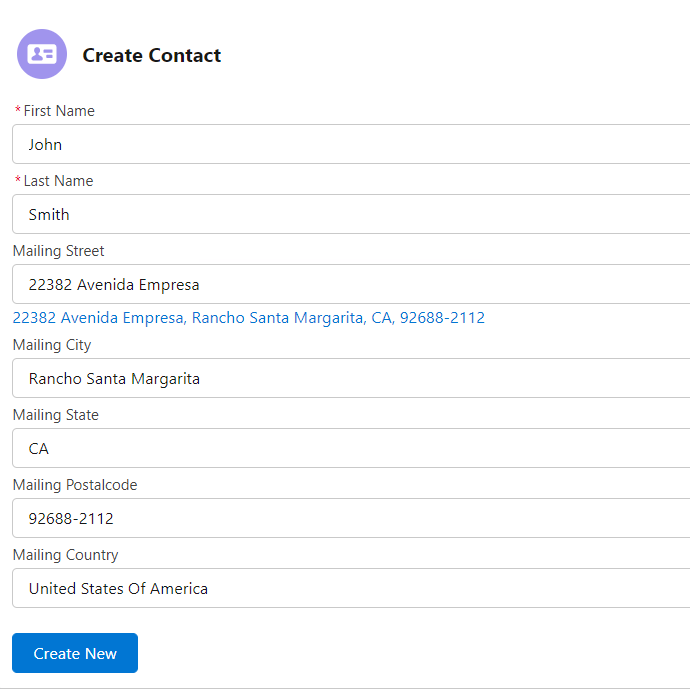
- Create a new contact record.
- Being populating the fields.
- Type in an address in the Mailing Street field and after the third keystroke, suggestions should appear.
- Select an address from one of the suggestions and verify it populates the rest of the fields.
- Click “Create New” and validate a new record has been created with your selected address.